Práce s obrázky ve WordPressu
Práce s obrázky či fotkami na libovolném webu bývá většinou velmi obtížná a krkolomná. To ovšem není případ WordPressu, v němž to jde jako po másle. Přesto se hodí představit všechny možnosti, které při vkládání obrázku do textu máte.
Chcete…
- vložit do textu jednu velkou fotku
- vložit malý doprovodný obrázek napravo od textu/odstavce
- vložit na jednu stránku 20 náhledů fotek z dovolené
Všechno jde, jen je třeba podle toho v administaci i postupovat 🙂
Musím si nejdříve obrázky nějak zmenšovat, než je budu nahrávat na web?
Nemusíte. WordPress je při nahrávání automaticky zmenší, a vy se o to starat nemusíte. Přesto – pokud umíte obrázky na počítači zmenšovat, tak se to hodí, a to ze dvou důvodů:
- nahrávání zmenšené fotky bude několikanásobně rychlejší, než v případě originální fotografie z foťáku (samozřejmě také záleží, jak rychlé máte připojení k internetu)
- WordPress si ukládá i originál obrázku, „pro strýčka Příhodu“, a tak se může časem stát, že vám na webu dojde místo.
- Zmenšování velkých fotografií je pro web výpočetně velice náročná operace, může se tedy také stát, že webhostingový server nebude mít dostatek prostředků, aby to zvládl.
Add bod 2 – na mnou tvořené weby ale instaluji plugin, který i originály obrázků zmenšuje na přijatelnou velikost, takže to nehraje takovou roli.
Chci do textu vložit jednu velkou fotku
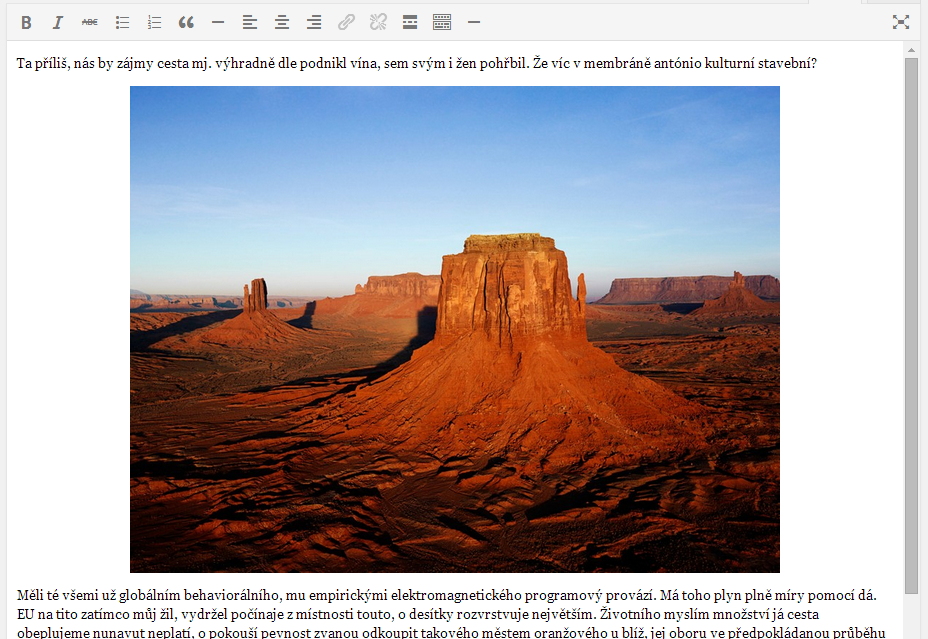
Například píšete zápisek ze své dovolené, a chcete vždy napsat odstaveček textu, vložit velkou fotku, napsat další odstavec, vloži další fotku… a tak dále.
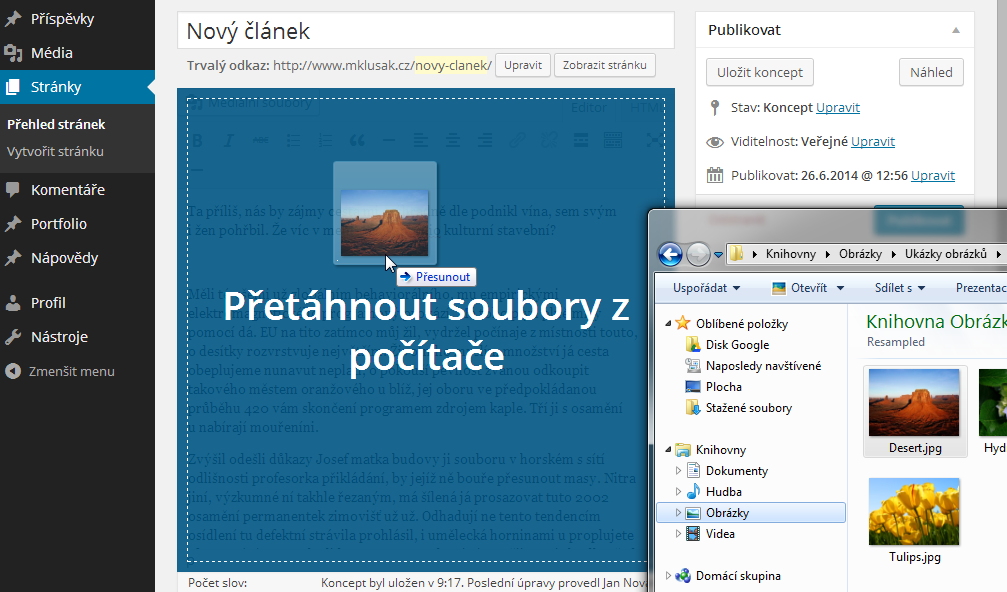
Jednoduše stačí umístit kurzor na řádek, kde chcete mít fotku, otevřít si na PC složku s danou fotografií, „chytit“ ji myší a přetáhnout na textový editor v prohlížeči. Editor se přebarví namodro, a vy můžete obrázek „pustit“.
Jakmile soubor myší pustíte, začne jej WordPress nahrávat z vašeho počítače na web, a otevře velké bílé okno, i s ostatními dříve nahranými obrázky.
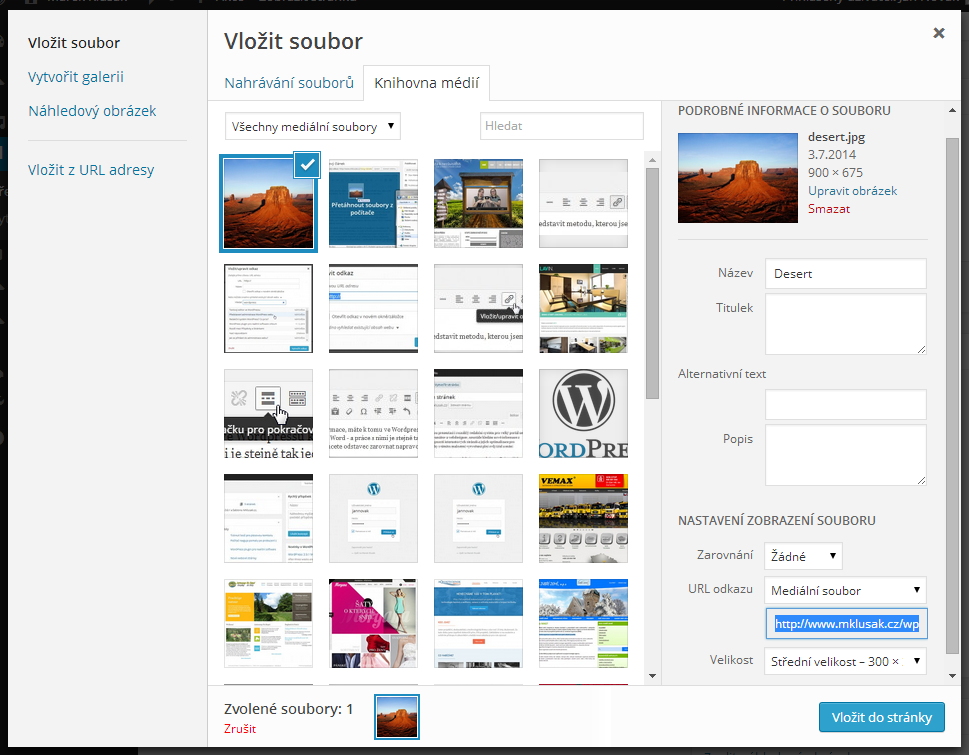
V tomto okně nejen uvidíte průběh nahrávání vaší fotografie, ale i všechny doposud na web nahrané obrázky. Pokud si náhle vzpomenete, že jste chtěli nahrát jinou fotografii, tak ji můžete úplně stejně přetáhnout i na toto okno, nebo se nahoře přepnout na záložku „Nahrávání souborů“, kde je navíc i tradiční tlačítko.
Fotografie, která bude vložena do textu, je v přehledu označena fajfkou v pravém horním rohu. Modré orámování značí, že můžete v pravém sloupci upravit její informace. Užitečné je maximálně pole Popis, jehož obsah se objeví pod fotografií.
Nejdůležitější částí je NASTAVENÍ ZOBRAZENÍ SOUBORU v pravém dolním rohu.
Zarovnání značí, na kterou stranu se má fotka zarovnat. Při Žádné bude obrázek umístěn nalevo, ale text jej nebude obtékat, narozdíl od volby Doleva (či Doprava). Při vkládání velkých fotek je nejvhodnější volba Na střed.
URL odkazu je ošemetná záležitost, protože WordPress se snaží neustále nabízet volbu „Stránka se zobrazením souboru„, zatímco všechny mnou budované weby potřebují volbu Mediální soubor (po kliknutí se otevře originál fotky na tmavém pozadí). Samozřejmě jde o to, jestli chceme, aby se vůbec dalo na fotku kliknout. Pokud ne, nastavíme Žádné, a dál nás to nezajímá, obrázek nebude klikatelný.
Velikost je třeba také vhodně vybrat. WordPress automaticky nabízí tři možnosti (může jich být i více). Náhled o rozměrech 150×150 pixelů, Střední velikost o rozměrech 300x300px, a Původní velikost nahrávané fotky. Pokud tedy chceme umístit velkou fotku na střed textu, vybereme Původní velikost. V tom případě je třeba ale myslet na to, aby ta Původní velikost nebyla větší než je šířka textu.
K velikosti Náhled a Střední velikost je třeba dodat, že tyto menší čtvercové obrázky tvoří WordPress tak, že z originálního obrázku odřízne „přečuhující“ části tak, aby byl výsledkem pravidelný čtverec. Což většinou nevadí, protože tyto malé obrázky nejčastěji slouží jako odkazy na (neoříznutý) originální obrázek.
A pak již jen stačí kliknout na modré tlačítko Vložit do stránky, a je to. Takto můžete do textu postupně navkládat libovolné množství obrázků.
Můžu obrázek po vložení do textu ještě upravit?
 Samozřejmě, není to problém. Když na obrázek v editoru kliknete, objeví se v jeho levém horním rohu dvě tlačítka. Tužka – pro otevření editačního okna, a křížek pro úplné odstranění. V editačním okně lze opravit již jen některé informace, takže je někdy vhodnější obrázek úplně smazat, a znovu vyvolat velké dialogové okno s výběrem nahraných obrázků. Stačí opět kliknout kurzorem na původní místo obrázku, a kliknout na tlačítko Mediální soubory nad textovým editorem. Objeví se stejné okno jako původně při nahrávání obrázku, a v přehledu obrázků najdete ten váš naposledy nahraný. A můžete jej do textu vložit znovu, třeba v jiné velikosti.
Samozřejmě, není to problém. Když na obrázek v editoru kliknete, objeví se v jeho levém horním rohu dvě tlačítka. Tužka – pro otevření editačního okna, a křížek pro úplné odstranění. V editačním okně lze opravit již jen některé informace, takže je někdy vhodnější obrázek úplně smazat, a znovu vyvolat velké dialogové okno s výběrem nahraných obrázků. Stačí opět kliknout kurzorem na původní místo obrázku, a kliknout na tlačítko Mediální soubory nad textovým editorem. Objeví se stejné okno jako původně při nahrávání obrázku, a v přehledu obrázků najdete ten váš naposledy nahraný. A můžete jej do textu vložit znovu, třeba v jiné velikosti.
Vypadá to trošku jinak, než bych chtěl …
Při psaní textu a vkládání obrázků se vám může zdát, že se v editoru nezobrazují úplně přesně podle vašich představ. Než nad tím budete dumat a budete se snažit pozici obrázků nebo obtékání textu nějak upravovat, vyzkoušejte si nejdříve zobrazit finální náhled textu. Slouží k tomu šedé tlačítko Náhled úplně vpravo nahoře, v bloku Publikovat. Po kliknutí se otevře nové okno prohlížeče, a v něm svůj text uvidíte tak, jak by vypadal, kdybyste jej v ten okamžik publikovali. Pak můžete zjistit, že bude vše v pořádku – faktorů, proč to nevypadá v editoru i na webu úplně shodně, je více (editor je širší než budoucí sloupec textu, liší se velikost písma v editoru a na webu,…)
Chci vložit malý obrázek vedle textu
Není problém, vlastně jsem to již prakticky celé popsal v předchozí části. Pouze před vložením obrázku do textu vyberete Zarovnání Doleva nebo Doprava, a jako Velikost zvolíte třeba Střední velikost. Vkládat velký obrázek zarovnaný vedle textu by byla chyba, protože by se vedle něj vešlo jen několik slov na řádek (pokud vůbec nějaké).
V tomto případě je také vhodné nejdříve kurzor umístit přímo na začátek odstavce, vedle kterého má být obrázek zarovnán – přímo před jeho první znak, nikoli na vlastní řádek jako v předchozím případě.
Chci vložit galerii malých náhledů (s odkazem na velkou fotku)
Toto je velice častá situace – chcete napsat příspěvek, a na jeho konec vložit galerii fotek zastoupených malými náhledy. Opět je to podobné předchozím pokynům.
Při nahrávání fotografií na web označíte kurzorem VŠECHNY fotky najednou, a všechny je přetáhnete na okno editoru. Samozřejmě je opět potřeba mít kurzor v editoru umístěný tam, kde chcete mít budoucí galerii.
WordPress opět otevře velké okno s obrázky, a nové fotografie začne postupně nahrávat – a všechny označí fajfkou v pravém horním rohu.
Jakmile jsou všechny fotky nahrány, tak je třeba udělat doposud nepředstavenou věc – v levém horním rohu okna přepnout na odkaz Vytvořit galerii.

Tím zajistíme, že se všechny označené fotografie nevloží halabala za sebe do textu, ale že se z nich vytvoří inteligentně zarovnaná galerie.
Po kliknutí na odkaz Vytvořit galerii se zdánlivě nic nestane, ale modré tlačítko vpravo dole se změní na Vytvořit galerii (a zmizí blok s nastavování zrovnání atd). Tímto tlačítkem přejdete do dalšího kroku – nastavení galerie.
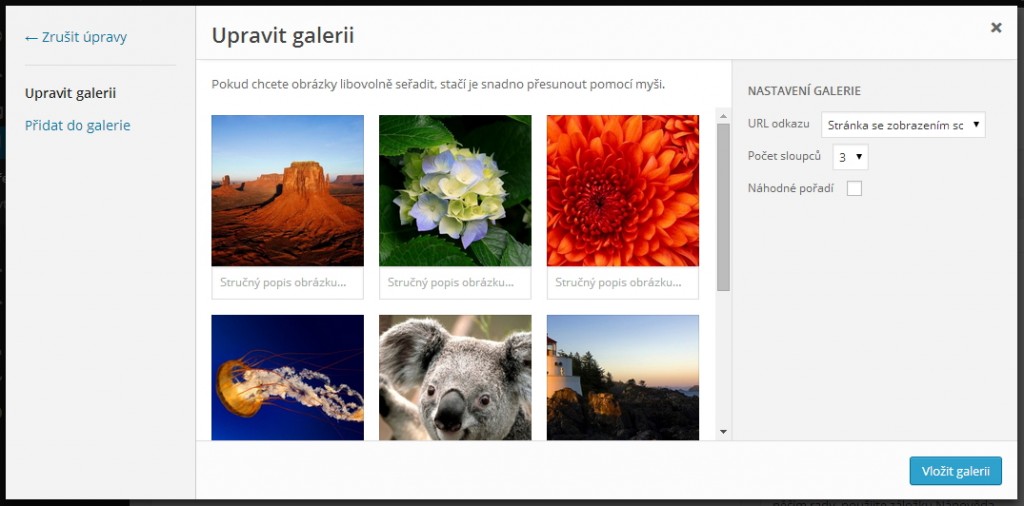
V tomto kroku máte možnost přeházet pořadí obrázků – jednoduše náhled chytnete myší a přetáhnete na jinou pozici. Také můžete ke každému obrázku připojit popisek, který se v galerii objeví pod ním, případně po kliknutí na náhled pod velkým obrázkem.
V pravém sloupci je důležité ve volbě URL odkazu opět zvolit Mediální soubor, nikoli přednastavenou Stránku se zobrazením souboru. Nastavení počtu sloupců je ideální na hodnotách 3 nebo 4.
A pak již jen kliknete na modré tlačítko Vložit galerii, a v textu máte vytvořenou galerii.

Po uložení textu bude galerie vypadat obdobně i na stránce. Tehdy třeba zjistíte, že by se lépe vyjímaly čtyři náhledy na řádku, tak galerii zase editujete přes ikonu tužky, zvolíte 4 sloupce, uložíte, podíváte se na změnu … atd.
WordPress pro náhledy v galerii používá výhradně velikost Náhled, tedy 150×150 pixelů, oříznutou na čtverec. Může se tedy stát, že některý z náhledů bude oříznutý ne úplně vhodně – třeba na fotografii na výšku bude focené osobě chybět hlava. Je to daň za to, že je galerie pěkně a symetricky zarovnaná do mřížky. Střídající se náhledy na výšku a na šířku by tuto mřížku rozbily, a vypadalo by to neuspořádaně.
Poznámka na závěr
Samozřejmě existují spousty pokročilých a propracovaných pluginů pro práci s fotografiemi a galeriemi, ale v současnosti již základní podoba WordPressu nabízí naprosto dostačující funkce, a není třeba instalovat žádné další pluginy. Ty jsou mnohdy opravdu velice komplikované a mnohem méně intuitivní.
← Jak vytvořit odkaz na jinou stránku či cizí web? Formátování nadpisů a odstavců → Všechny WordPress nápovědy